本文共 1052 字,大约阅读时间需要 3 分钟。
一、NodeJs的安装和环境变量配置
第一步,下载安装NodeJS
1.本文在windows平台下NodeJS安装实例,独立安装而不是在安装Visual Studio的过程中
2.NodeJS中文官网下载:
3.双击可执行文件,安装操作过程中可以修改安装目录,这样的话如果操作系统重装后nodejs不需要再次安装,只要配置一下环境变量就可以了。
4.NodeJS安装成功后,会自带npm工具,npm作为了node_moduls的一个模块
第二步、验证Node.Js是否安装成功
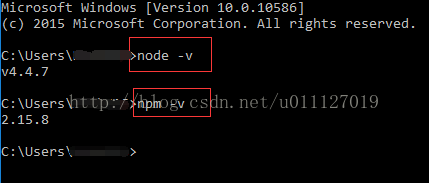
安装Node.js,安装过程基本上是下一步,即可完成,然后在CMD中运行如下命令:node -v 来查询当前node.js的版本号,然后输出如图所示的结果就表示node.js安装成功,接着可以输入命令:npm -v 来查询当前npm工具的版本号[可能需要时间稍长点],便会输出如图所示的结果表示npm工具可用

第三步、配置环境变量
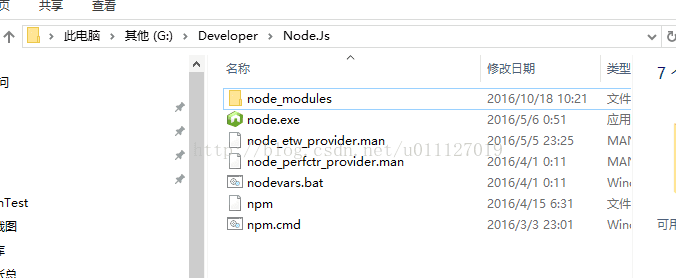
1.配置Node.Js的环境变量,直接添加到Path中,‘G:\Developer\Node.Js’,此配置主要是为了node.exe,npm.cmd,如果是使用安装包安装的此步骤在安装的过程中已经完成。
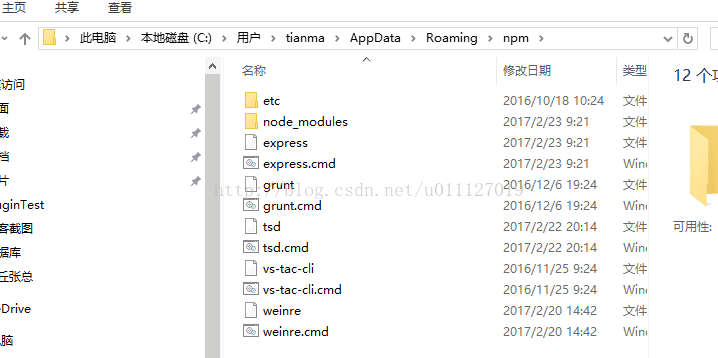
2.配置package的环境变量,如果不配置全局安装包路径的话默认在 'C:\Users\<用户>\AppData\Roaming\npm',
nodejs的缓存位置:'C:\Users\<用户>\AppData\Roaming\npm-cache',
配置package的环境变量,是为了全局的工具,例如:,express模板生成工具等
第四步、修改package的全局路径或npm缓存路径【非必须】
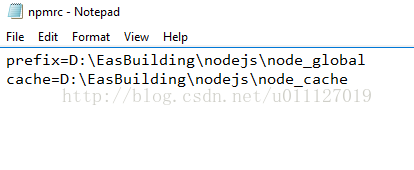
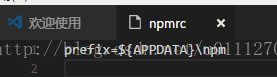
由于npm安装工具默认会跑到C盘[因为npmrc文件中默认的设置为:prefix=${APPDATA}\npm],这样有时可能会因为系统权限的问题,导致不能正常成功的安装某些工具,那么我们可以先将npm安装的全局路径自定设置一下,比如:我们可以在nodejs的目录下[即你的node.js安装后的根目录]新建两个目录:node_global,node_cache,然后找到nodejs目录下的node_modules/npm目录下名为npmrc 或者 .npmrc文件,[为安全,我们可以先将该文件copy一个副本出来进行备份]使用文本编辑器打开,修改并新增如下:prefix 和 cache 分别对应之前新建的目录node_global 和 node_cahce
默认位置:
更多: